二、VSCode 插件简介
1. 界面布局

2. 插件能做什么
自定义颜色、图标主题
自定义WebView
自定义新的编程语言
自定义跳转、自动补全、悬浮提示
自定义左侧功能面板
3. 插件的开发流程
node环境 (也可以使用yarn)
npm install -g yo generator-code
生成初始项目文件(跟随提示配置即可完成初始化)
yo code
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press s the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Initialize a git repository? Yes
# ? Bundle the source code with webpack? No
# ? Which package manager to use? npm
# ? Do you want to open the new folder with Visual Studio Code? Open with `code`
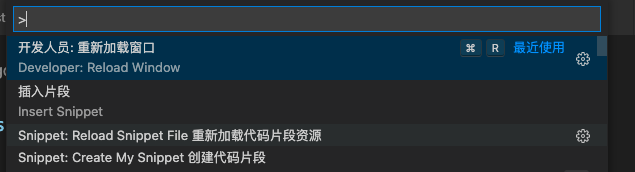
初始化之后的项目中内置一个Hello World demo, 用vscode打开项目文件,在项目内按F5键会新开一个拓展宿主窗口显示当前插件效果。当代码有更新时,运行
command + shift + P调出命令窗口,输入Reload Window, 点击结果Developer: Reload Window可同步最新修改。初始化后目录结构
.
├── CHANGELOG.md
├── README.md
├── package.json // 插件配置
├── src
│ ├── extension.ts // 插件主程序
│ └── test // 测试文件
│ ├── runTest.ts
│ └── suite
│ ├── extension.test.ts
│ └── index.ts
├── tree.md
├── tsconfig.json
├── vsc-extension-quickstart.md
├── webpack.config.js
└── yarn.lock
src/extension.ts、package.json是插件的核心4. 插件发布
发布到应用市场
在线发布参考官方文档Publishing Extensions
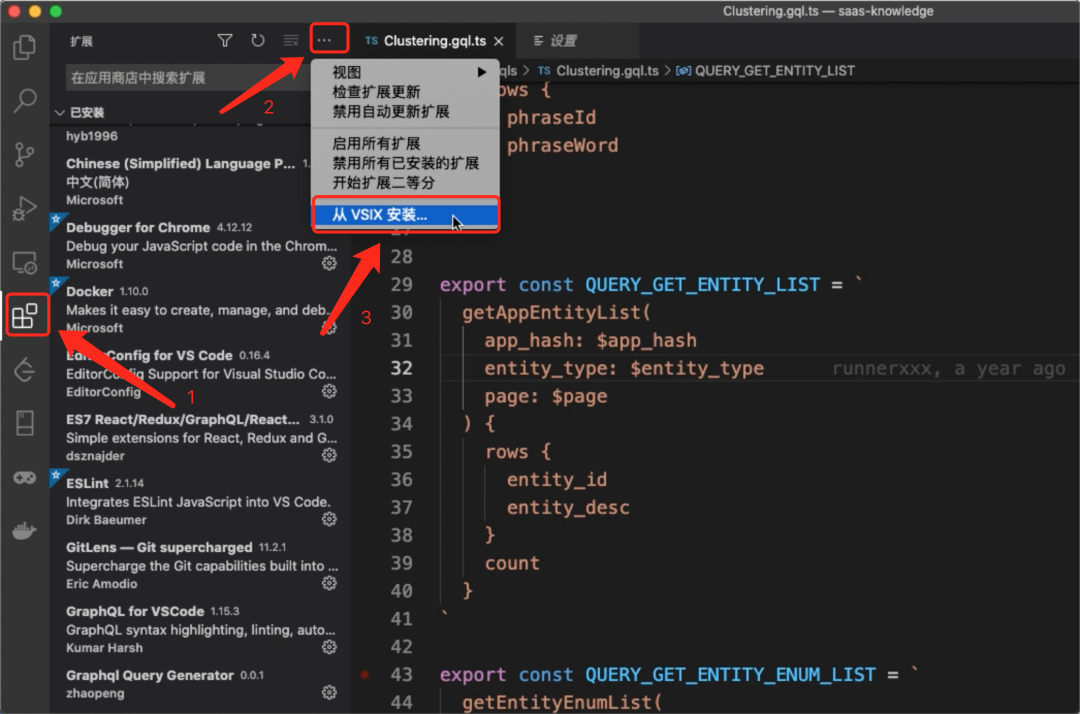
本地打包
安装vsce(Visual Studio Code Extensions)
npm install -g vsce
打包(注:确认package.json中有publisher属性)
package.json中有publisher属性)vsce package

三、代码片段插件
1. 主要功能
command + shift + P呼出菜单:
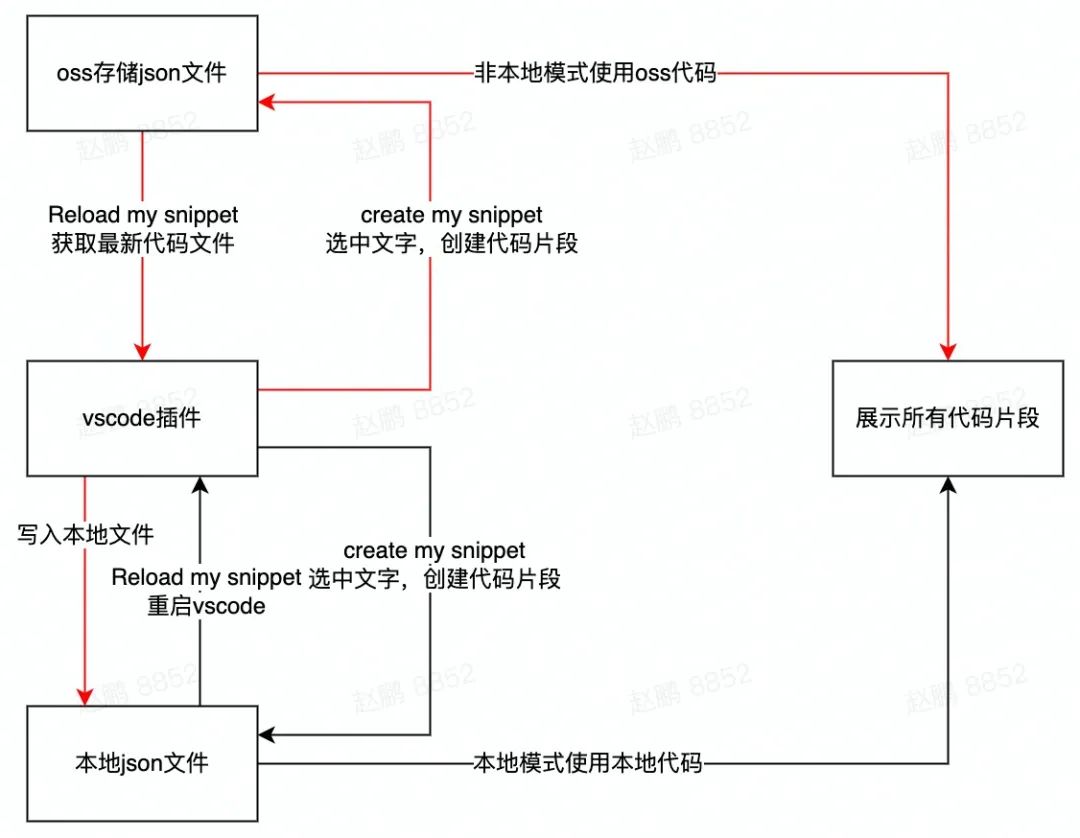
Create My Snippet(创建代码片段):根据选中的文字生成创建代码片段模板,补全信息,本地模式下写入本地文件,重启vscode,非本地模式时写入远端文件,重启vscode。
Reload Snippet File(重新加载代码片段):本地模式下,直接重启vscode;非本地模式时,下载远端文件,写入本地文件(覆盖),完成与远端同步。
Show My Snippet(显示所有代码片段):本地模式下,显示本地代码片段,非本地模式下,显示远端代码片段。
2. 工作原理

3. 配置插件(均在package.json中完成)
首先配置支持文件,支持文件表明需要在哪些语言(即文件后缀)上激活该插件。
首先在categories中增加Snippets值,代表代码片段。
"categories": [
"Snippets",
"Other"
]
在activationEvents中增加对应的语言文件
"activationEvents": [
"onLanguage:typescript",
"onLanguage:typescriptreact",
"onLanguage:javascript",
"onLanguage:javascriptreact"
]
在contributes中指定该代码片段插件所在文件位置(插件目录内)
"contributes": {
// 代码片段
"snippets": [
{
"language": "javascript",
"path": "./snippet/snippet.json"
},
{
"language": "typescript",
"path": "./snippet/snippet.json"
},
{
"language": "typescriptreact",
"path": "./snippet/snippet.json"
},
{
"language": "javascriptreact",
"path": "./snippet/snippet.json"
}
]
}
我们需要支持创建(Create My Snippet)、更新(Reload Snippet File)、显示(Show My Snippet)代码片段3个命令
在activationEvents中增加对应的语言文件( onCommand:{插件名}.{命令名} )
"activationEvents": [
"onCommand:vscode-extension-snippet.Reload Snippet File",
"onCommand:vscode-extension-snippet.Create My Snippet",
"onCommand:vscode-extension-snippet.Show My Snippet",
"onLanguage:typescript",
"onLanguage:typescriptreact",
"onLanguage:javascript",
"onLanguage:javascriptreact"
]
在contributes中指定该代码片段插件vscode命令列表中显示名字
"contributes": {
"commands": [
{
"command": "vscode-extension-snippet.Reload Snippet File",
"title": "Reload Snippet File 重新加载代码片段资源",
"category": "Snippet"
},
{
"command": "vscode-extension-snippet.Create My Snippet",
"title": "Create My Snippet 创建代码片段",
"category": "Snippet"
},
{
"command": "vscode-extension-snippet.Show My Snippet",
"title": "Show My Snippet 显示代码片段",
"category": "Snippet"
}
],
}
我们还可以为该代码片段增加右键菜单,方便用户更快速调用命令,在contributes中增加对应代码
"contributes": {
"menus": {
"editor/context": [
{
"when": "editorFocus",
"command": "vscode-extension-snippet.Create My Snippet",
"group": "1_modification"
},
{
"when": "editorFocus",
"command": "vscode-extension-snippet.Show My Snippet",
"group": "1_modification"
}
]
}
}
主程序开发(extension.ts)
activate和deactivate,分别为激活时和插件取消激活时操作,我们要在插件激活的时候将命令绑定在context.subscriptions中,这样在对应命令执行的时候会调用对应的方法import * as vscode from 'vscode';
import reloadSnippetFunc from './commands/reloadSnippet'
import createSnippetFunc from './commands/createSnippet'
import showSnippetFunc from './commands/showSnippet'
import { showInfo } from './utils';
export function activate(context: vscode.ExtensionContext) {
// 注册指令
const reloadSnippet = vscode.commands.registerCommand('vscode-extension-snippet.Reload Snippet File',() => reloadSnippetFunc(context))
const createSnippet = vscode.commands.registerCommand('vscode-extension-snippet.Create My Snippet',() => createSnippetFunc(context))
const showSnippet = vscode.commands.registerCommand('vscode-extension-snippet.Show My Snippet',() => showSnippetFunc(context))
context.subscriptions.push(reloadSnippet);
context.subscriptions.push(createSnippet);
context.subscriptions.push(showSnippet);
showInfo('代码片段插件已启动')
}
// this method is called when your extension is deactivated
export function deactivate() {}
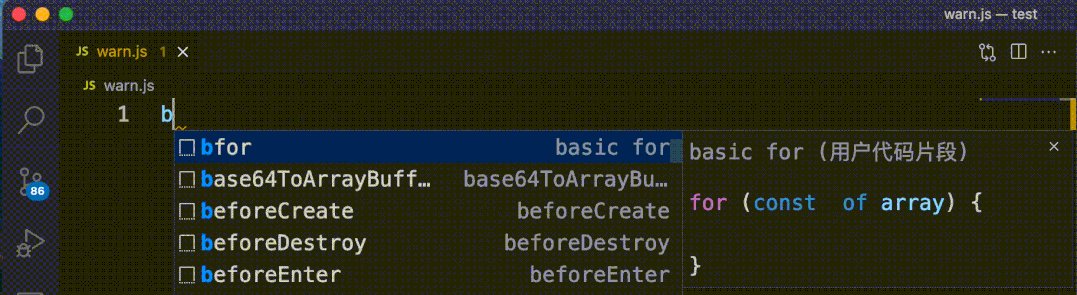
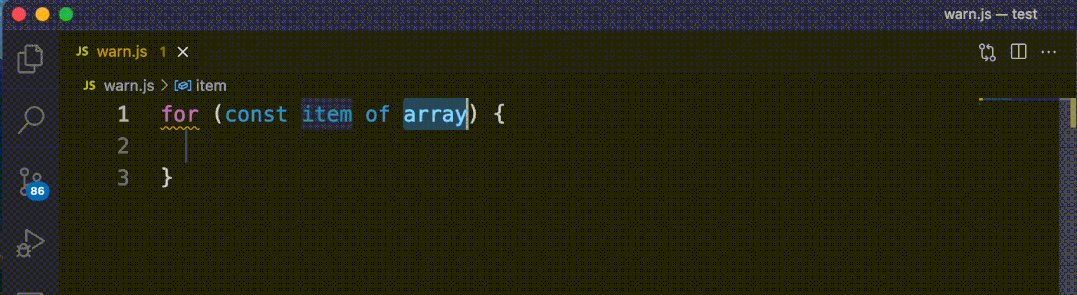
四、代码片段语法
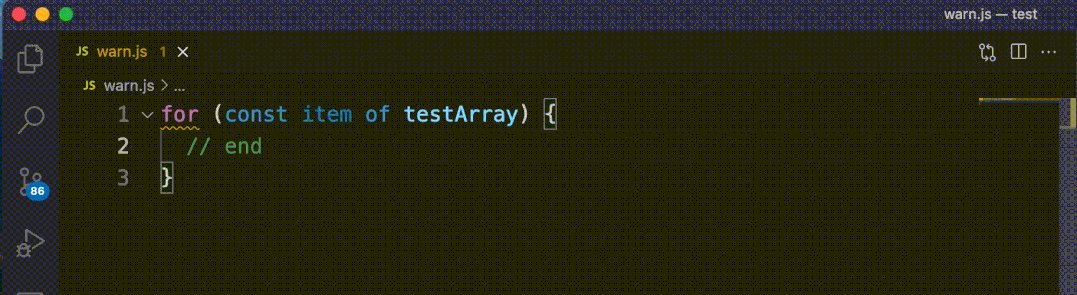
tabStops(按tab时焦点停留位置) $1, $2 ... 为tab键依次停留位置 $0为最后停留位置并退出代码片段
# example 基础for循环
"basic for": {
"prefix": "bfor",
"body" : "for (const ${1} of ${2:array}) {\n $0 \n}"
}

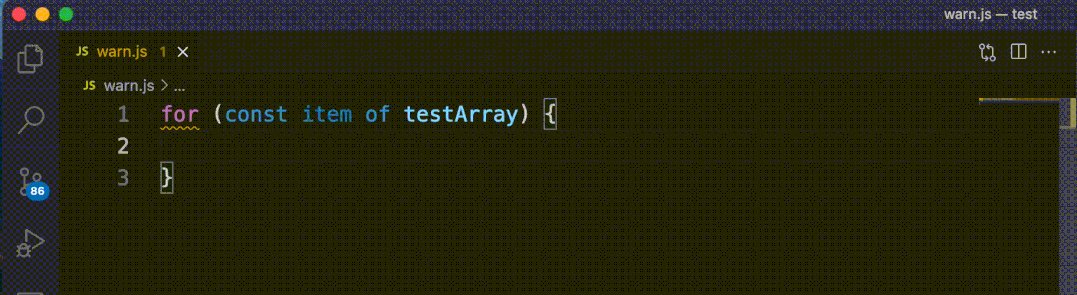
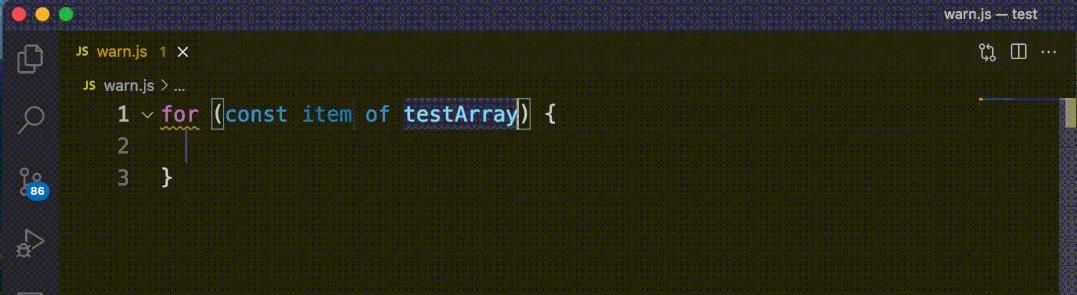
placeholders(占位符):在tab位置填入默认值
# example 带占位符的for循环
"placeholder for": {
"prefix": "pfor",
"body" : "for (const ${1:ele} of ${2:array}) {\n $0 \n}"
}

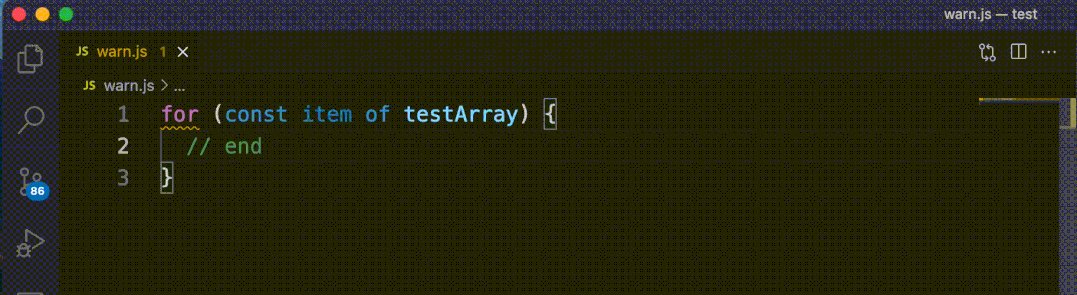
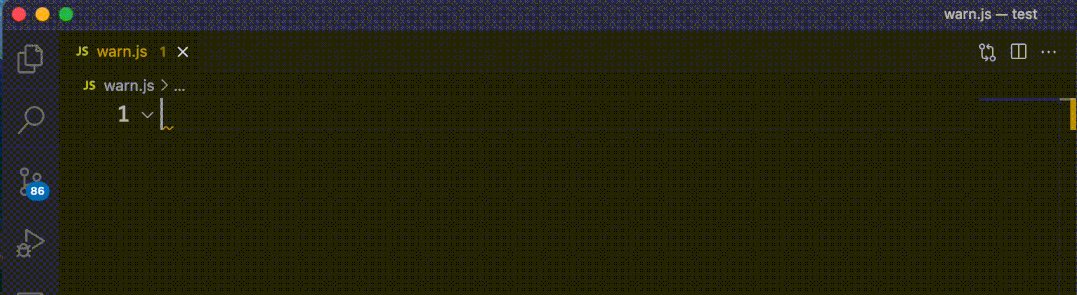
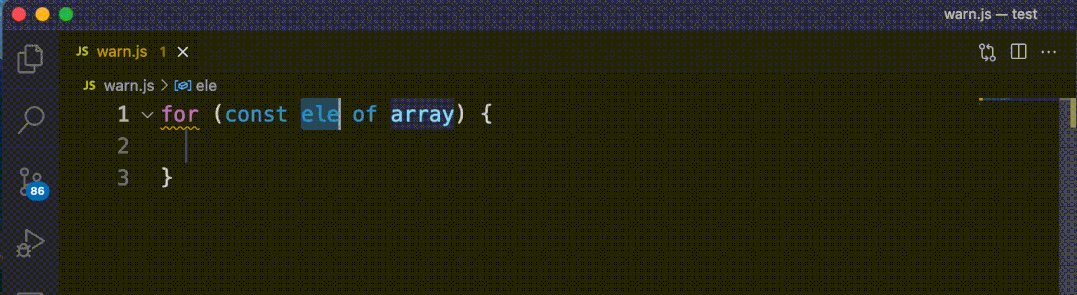
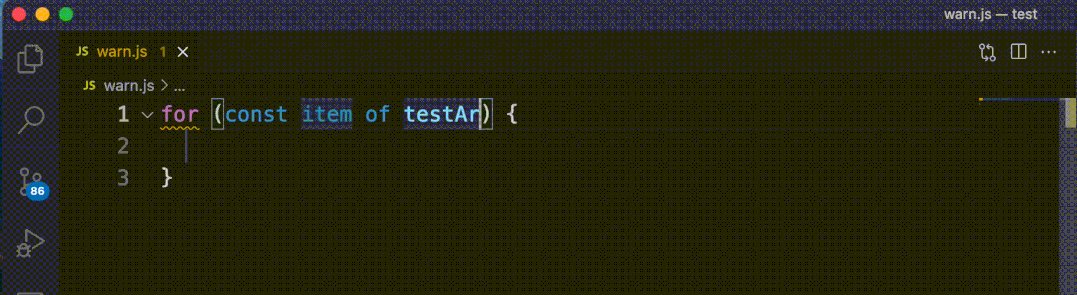
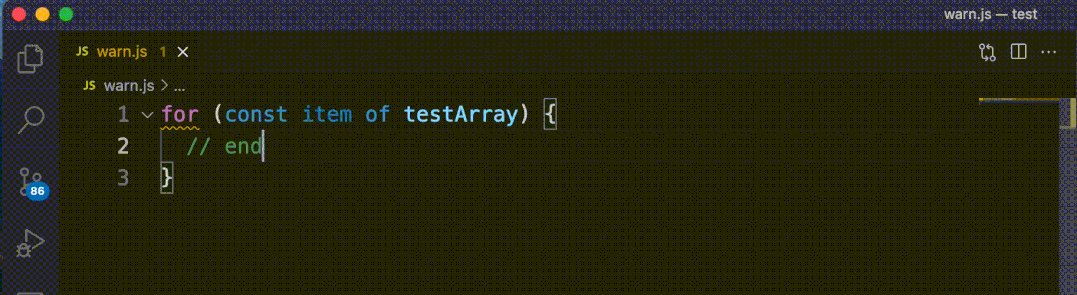
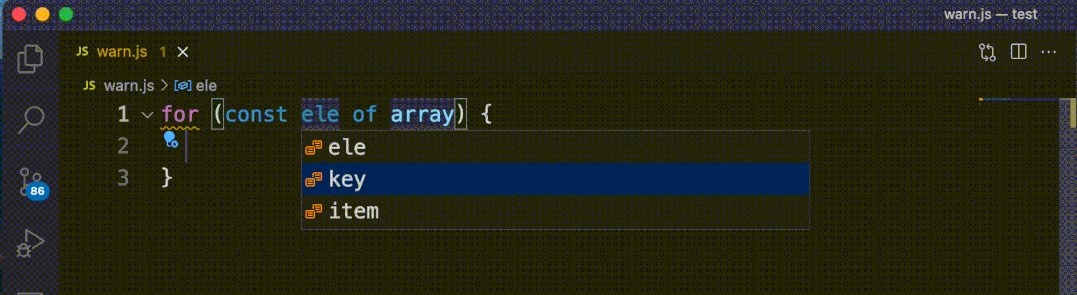
choice(下拉选择):在tab位置展示下拉菜单
# example 带下拉菜单的for循环
"test for": {
"prefix": "tfor",
"body" : "for (const ${1|ele,key,item|} of ${2:array}) {\n $0 \n}"
}

内置变量
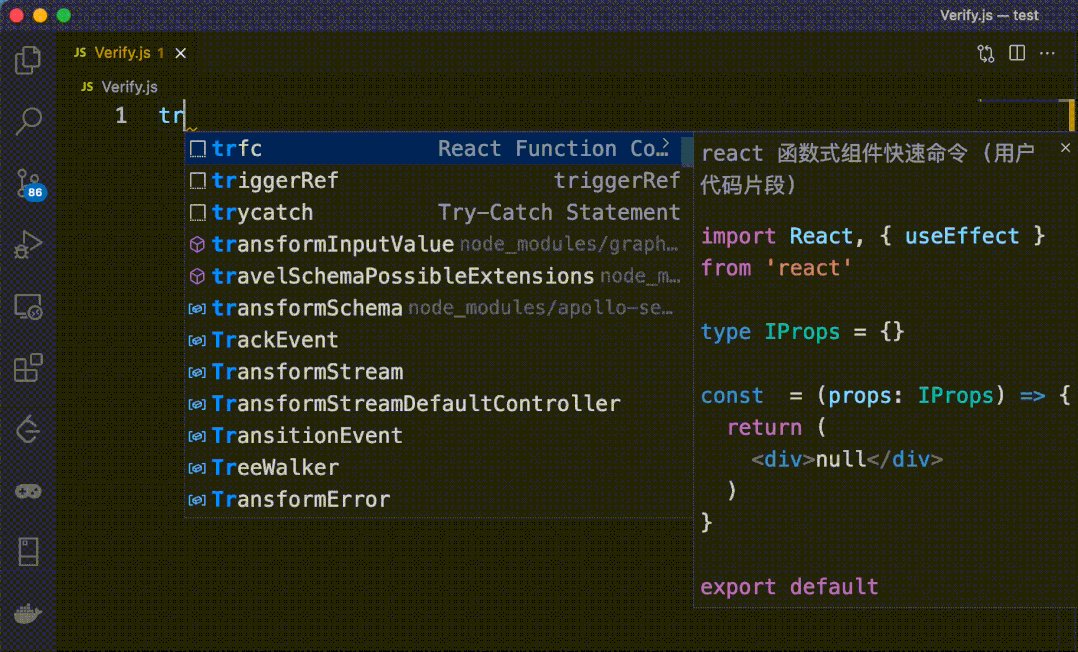
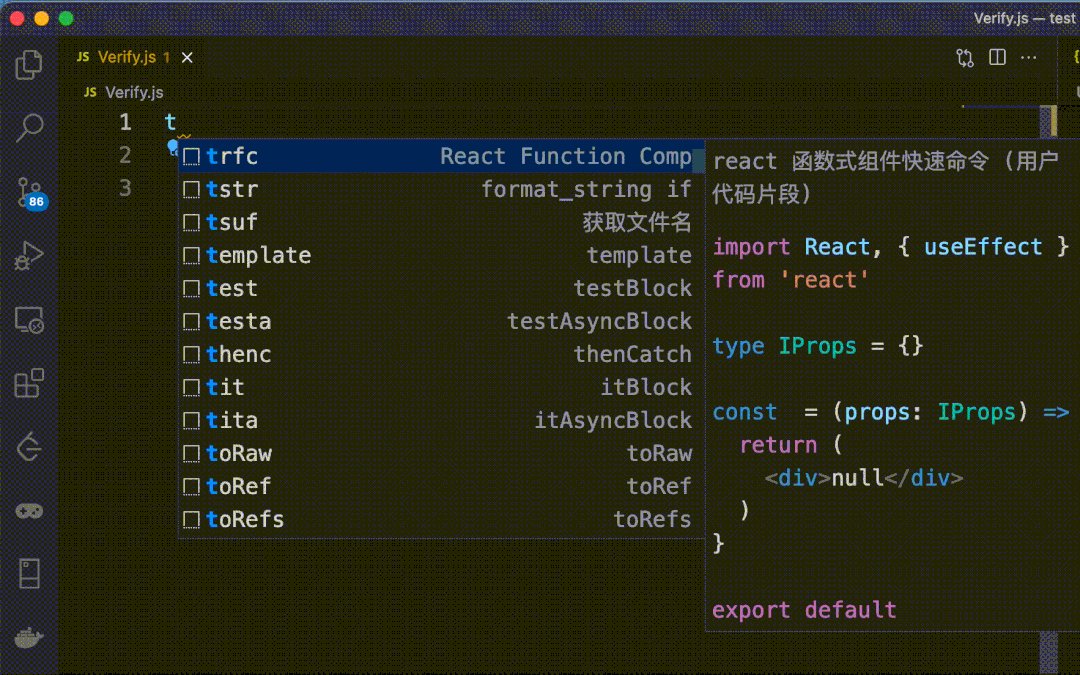
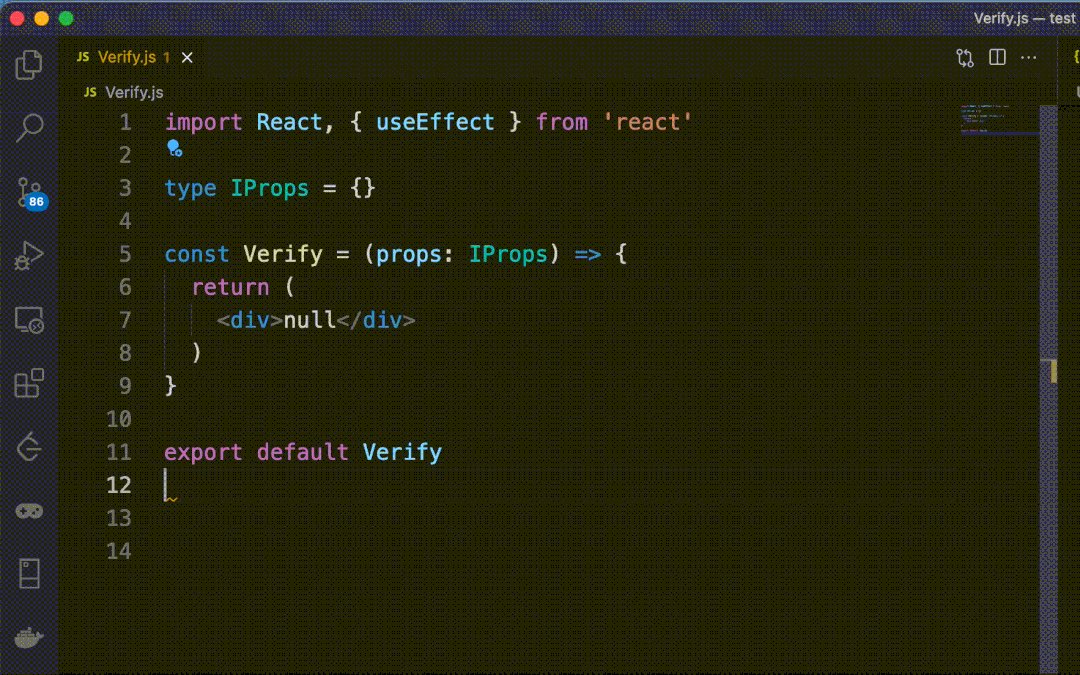
"React Function Comp": {
"prefix": "trfc",
"body": [
"import React, { useEffect } from 'react'",
"",
"type IProps = {}",
"",
"const ${TM_FILENAME/(.*).js/$1/i} = (props: IProps) => {",
" return (",
"null",
" )",
"}",
"",
"export default ${TM_FILENAME/(.*).js/$1/i}",
""
],
"description": "react 函数式组件快速命令"
}

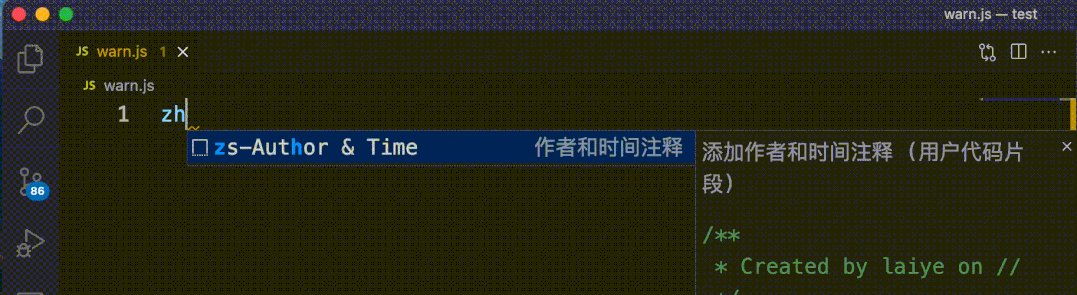
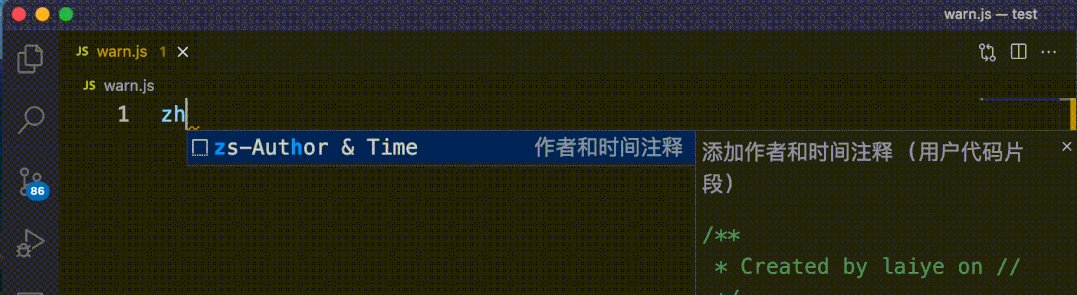
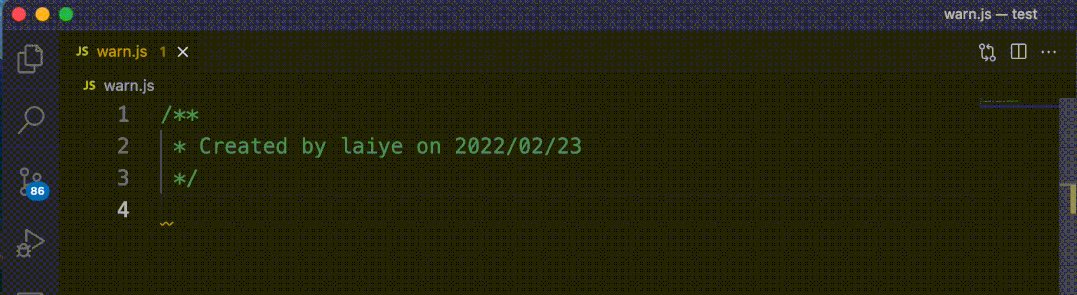
"作者和时间注释": {
"prefix": "zs-Author & Time",
"body": [
"/**",
" * Created by laiye on $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE",
" */",
"$0"
],
"description": "添加作者和时间注释"
}

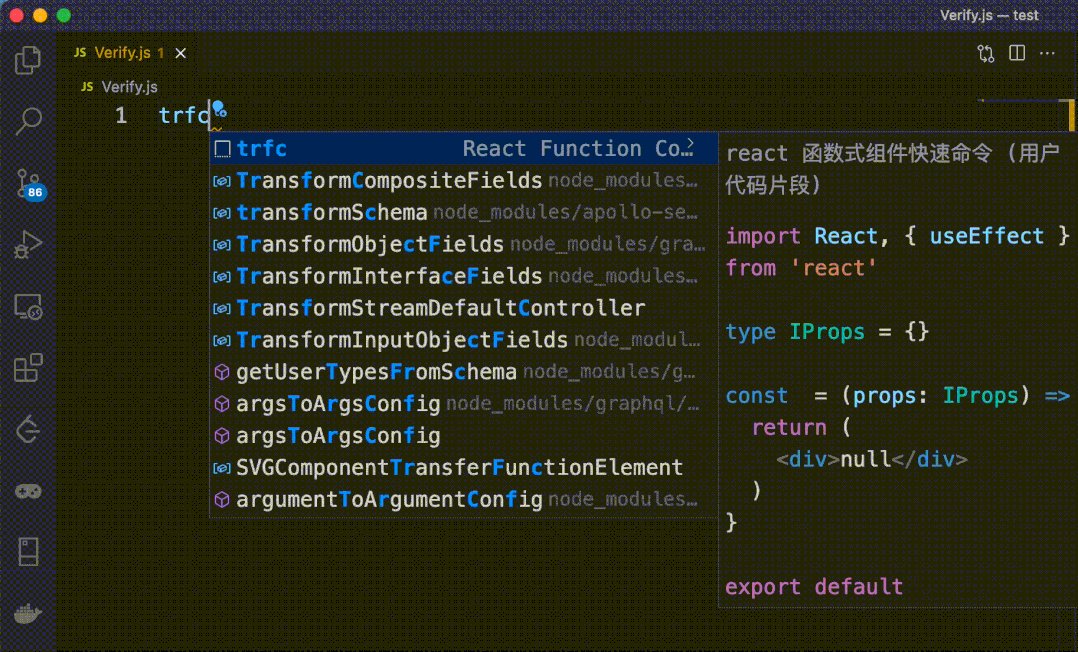
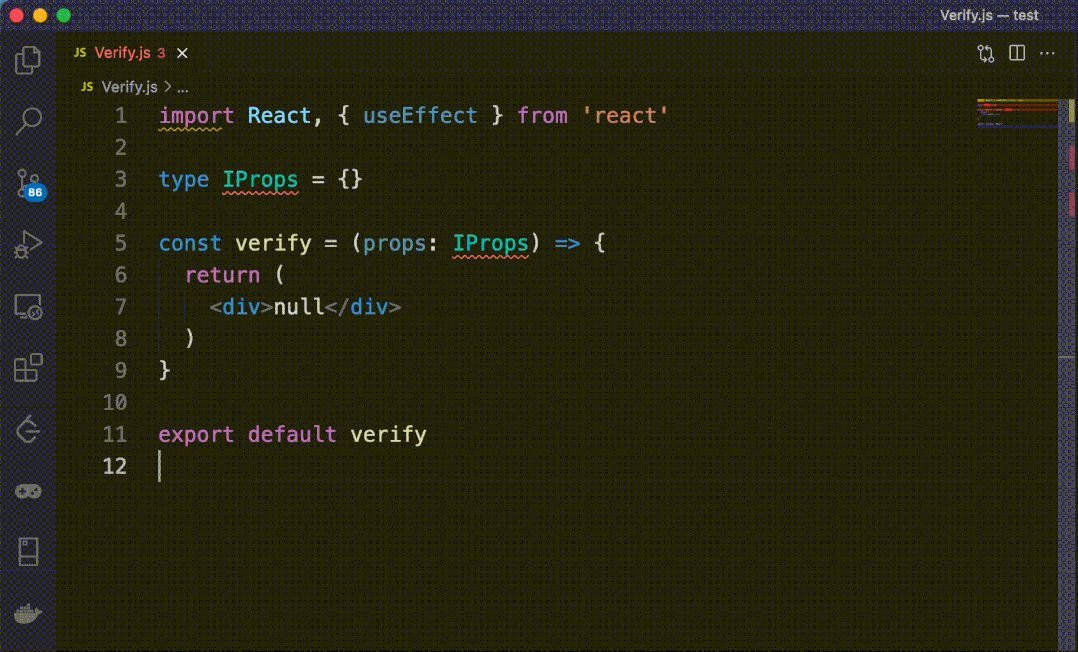
变量转换
var_name:变量名;regular_expression:正则表达式(同js正则);format_string:格式串;options:正则表达式匹配选项(i,g...)。
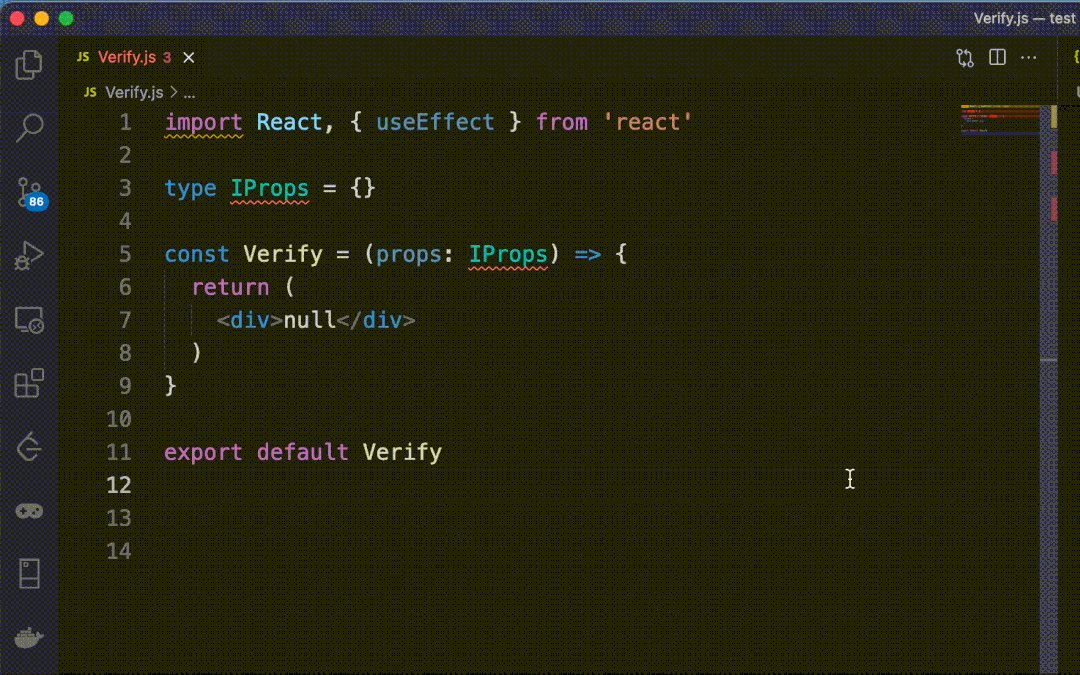
"React Function Comp": {
"prefix": "trfc",
"body": [
"import React, { useEffect } from 'react'",
"",
"type IProps = {}",
"",
"const ${TM_FILENAME/(.*).js/${1:/capitalize}/i} = (props: IProps) => {",
" return (",
"null",
" )",
"}",
"",
"export default ${TM_FILENAME/(.*).js/${1:/capitalize}/i}",
""
],
"description": "react 函数式组件快速命令"
}

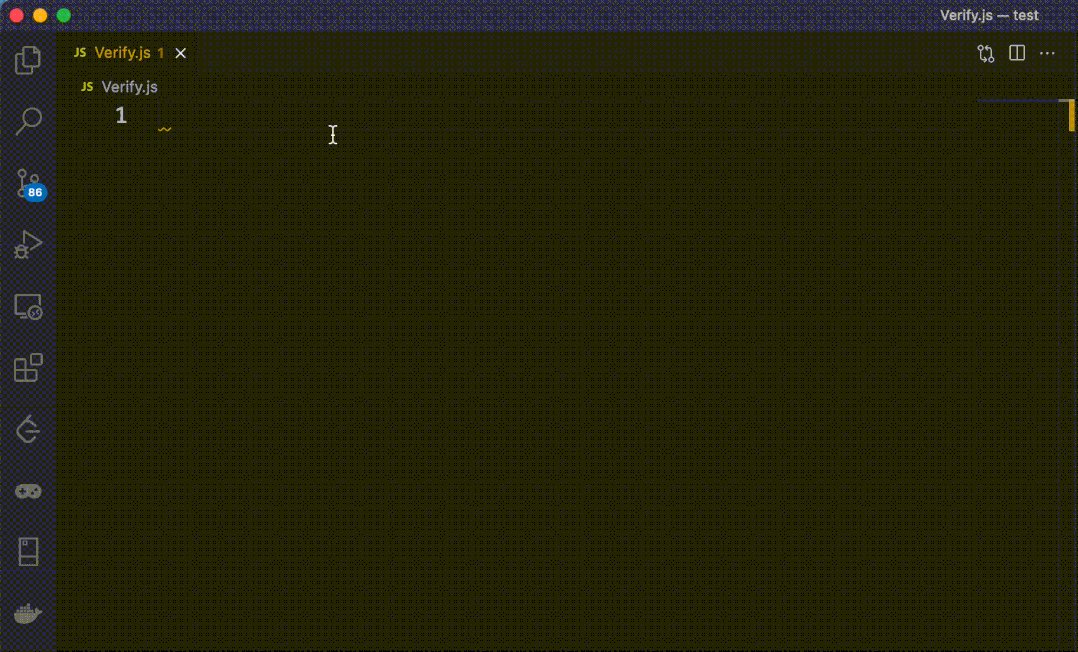
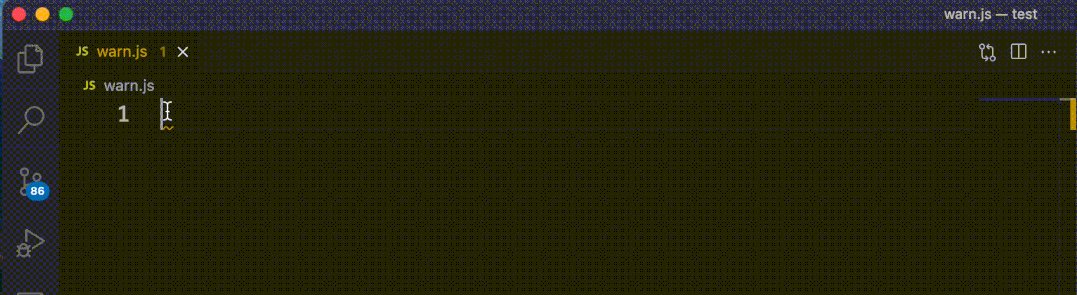
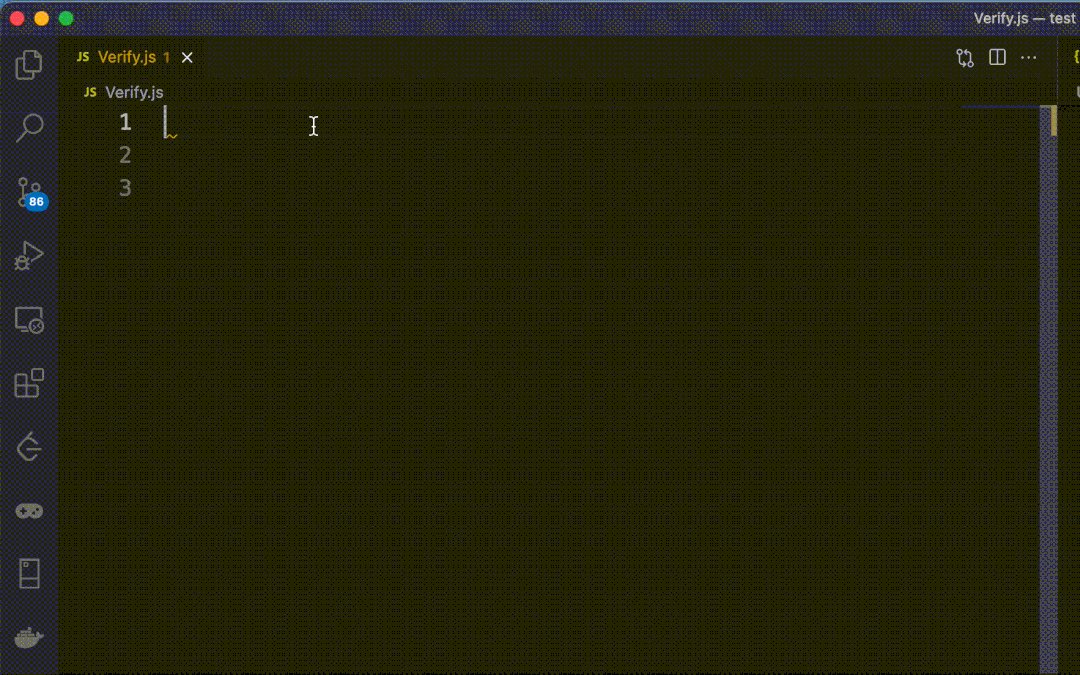
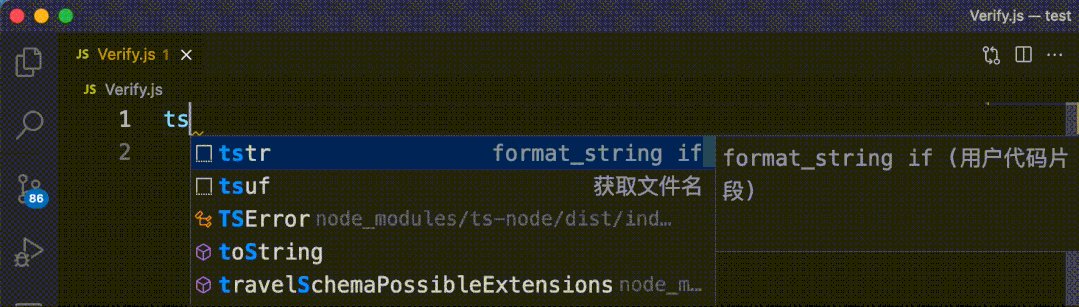
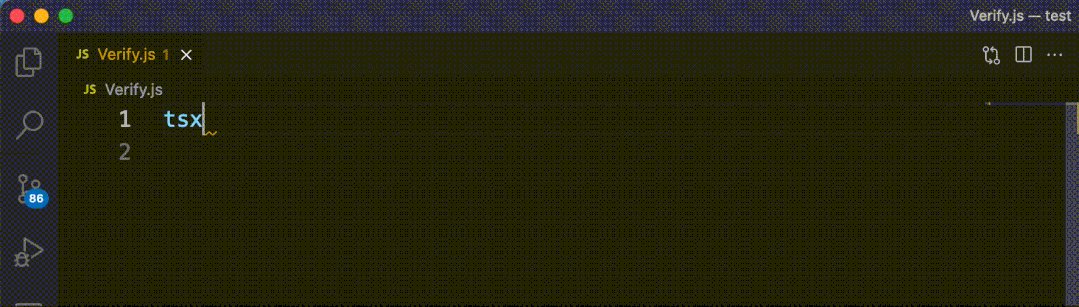
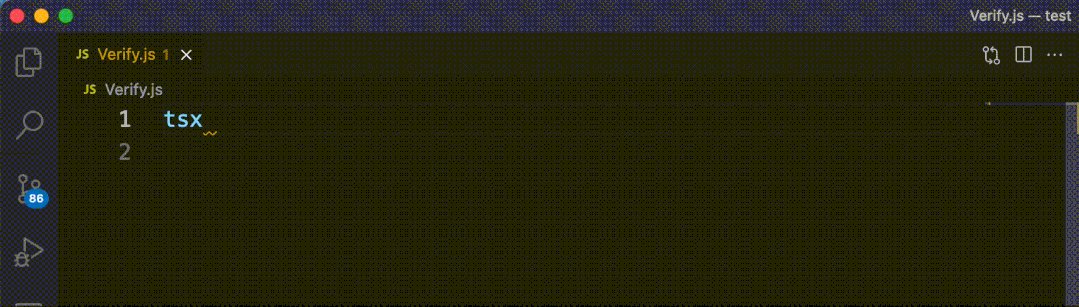
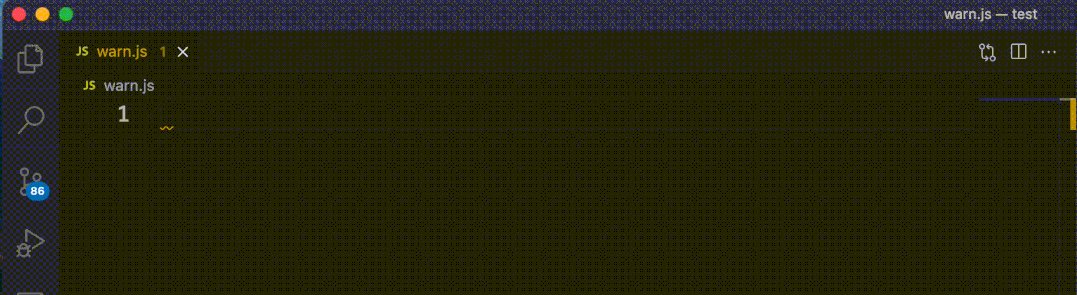
"format_string if":{
"prefix": "tstr",
"body": "${TM_FILENAME/verify.js(x)?/${1:?jsx:tsx}/}",
}

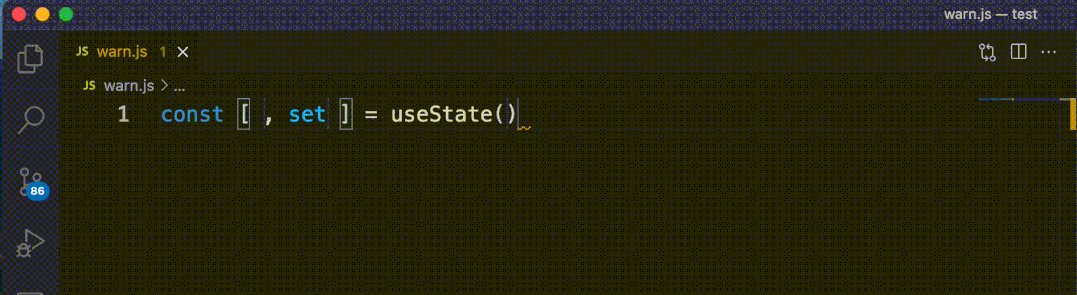
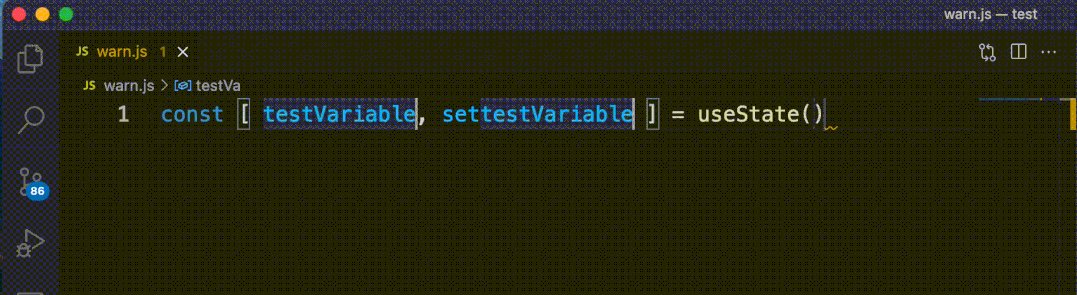
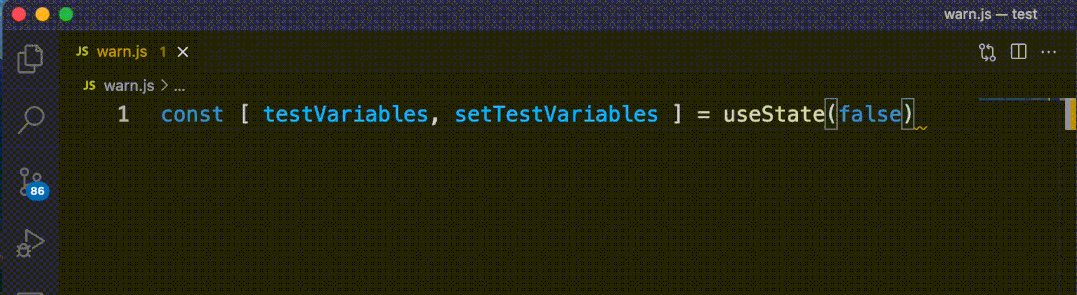
占位符转换(tab切换光标时,对占位符进行格式化)
const [ ${1}, set${1/(.*)/${1:/capitalize}/} ] = useState($2)

五、总结
参考文档
https://code.visualstudio.com/docs/editor/userdefinedsnippets
https://www.xieqiangqiang.com/p/20210206e8c2/
https://blog.csdn.net/maokelong95/article/details/54379046#fn:jsexp
https://juejin.cn/post/6844903869424599053
https://chinese.freecodecamp.org/news/definitive-guide-to-snippets-visual-studio-code/
https://www.jb51.net/article/106984.htm